Move product description to the right of the image [Marquee template]
We’re a big fan of Squarespace's Marquee template. It’s a great template that we use for many of our business customers, however, as you may have noticed, the product page could still use some work.
Marquee includes the product description in the header by default, but we thought that it would make more sense to put the product description to the right of the product image. Here’s a quick tutorial on how to do that.
TL;DR Copy the code below and add it to Custom CSS (Design > Custom CSS).
/* Hide product description from header */
.title-desc-inner .page-desc {
display: none;
}
/* Show product title above price. */
#productDetails .product-title {
display: block !important;
}
/* Show product description below price. */
#productDetails .product-excerpt {
display: block !important;
}
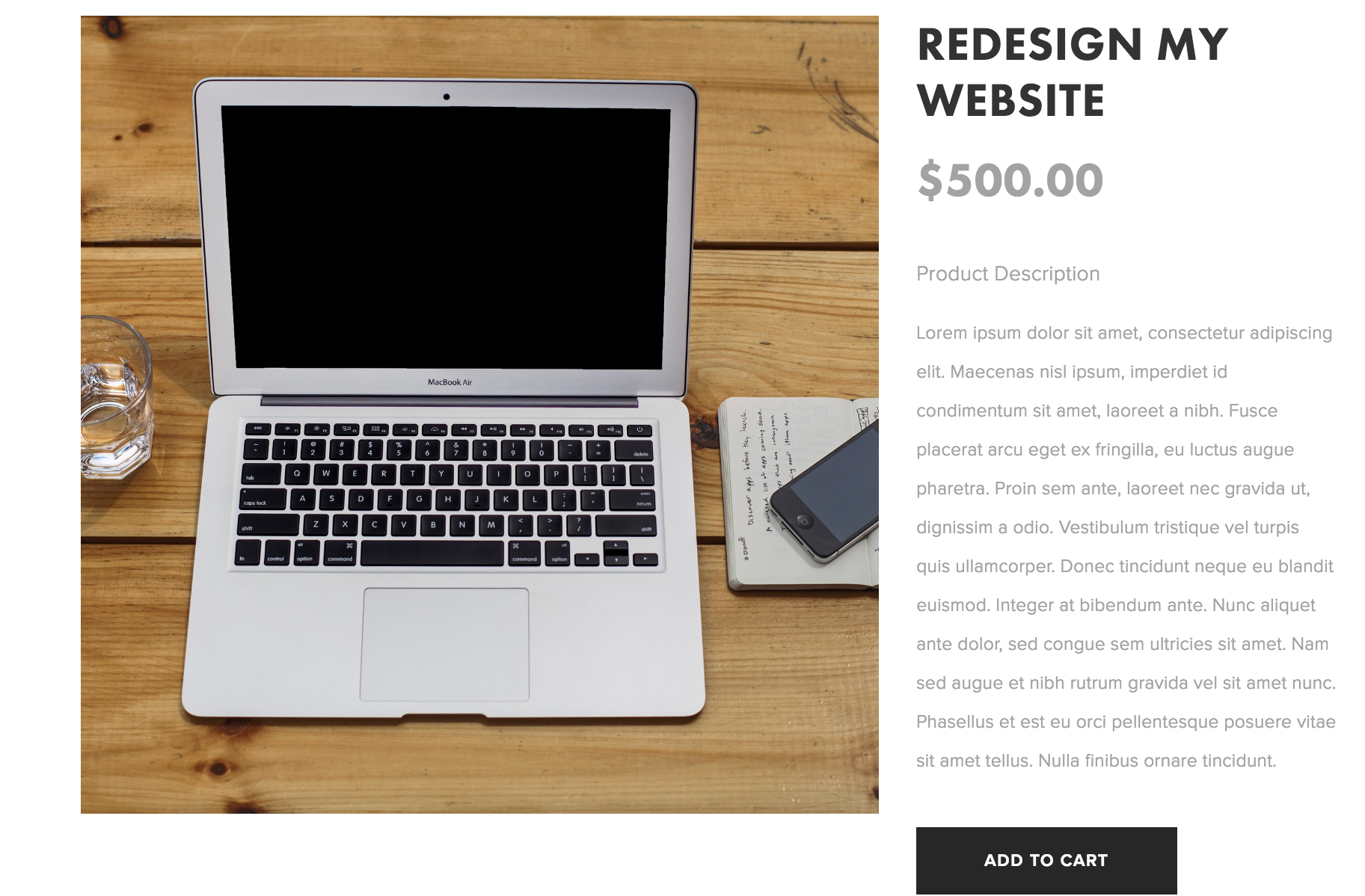
You should now see the product description on the right side of the image! Since we didn't touch "Additional Info", that text will appear below the product.
Interested in how it works? Read along for the full story.
We decided to break down the problem into 3 simple parts:
Hide the product description from the header banner
Show product title above price
Show product description below price
Step 1: Hide the product description from the header banner
The default template includes the product description in the header banner, which isn't the ideal location for a lengthy product description. This snippet of code hides that text.
.title-desc-inner .page-desc {
display: none;
}
Step 2: Show product title above price
While the product title is located in the header banner, we felt that a floating price without a title might be confusing for potential customers. To be safe, this code displays the product title above the price to make sure that your customer knows what they are purchasing.
#productDetails .product-title {
display: block !important;
}
Step 3: Show product description below price
By far, the most requested design tweak for the Marquee template, this code displays the product details text to the right of the image below price. It's a natural location for a product description.
#productDetails .product-excerpt {
display: block !important;
}
Hope this helps! Let us know if you have any questions / feedback in the comments below!