How To Use The Style Editor: Foster Template
There’s so much work that goes into building your own company from the ground up. Entrepreneurship definitely has its perks, but it’s time-consuming like crazy too. Making a website for your budding business just needs to be as simple as possible.
With our Squarespace for Beginners series, busy founders like you can learn all the basics of making your own site without all the fluff.
So far, we’ve finished navigating all the fundamentals of Content on Squarespace. Its other half, Style, is what we’ve been talking about in the most recent posts. The fundamental difference between the two? If Content is your data, then Style is how you present this data. And tweaking the settings for these on Squarespace entails separate steps.
Style encompasses many things – fonts, color palettes, and so on. On Squarespace, the settings by which you can tweak these features is found under the Style Editor pane. Moreover, when you visit the Style Editor pane, the way these settings are grouped and the degree to which you can customize them is largely tied to which template you’re using.
For our series of posts, we’ve decided to tackle the most popularly used templates. Recently, we covered Bedford's particulars; today, we'll tackle how to tweak the settings on the Foster template.
THE FOSTER TEMPLATE: WHY IT’S GOOD AND HOW TO USE IT
As a template, Foster is great for showcasing your products with the use of parallax scrolling (a special visual effect where a background image moves slower than the content in the foreground) and an array of highly customizable styles.
What’s unique about using Foster is that it allows for independent styling of your branding, primary navigation, social icons, and even your search bar in the header. You can also ensure pixel-perfect rendering on mobile devices with the ability to customize mobile styles.
HOW TO CHANGE TEXT & COLOR ON FOSTER
As with any template, the trick is to know your shortcuts for simple tweaks that greatly impact how your site looks. This is why knowing how to change the Style of your fonts and colors is so important.
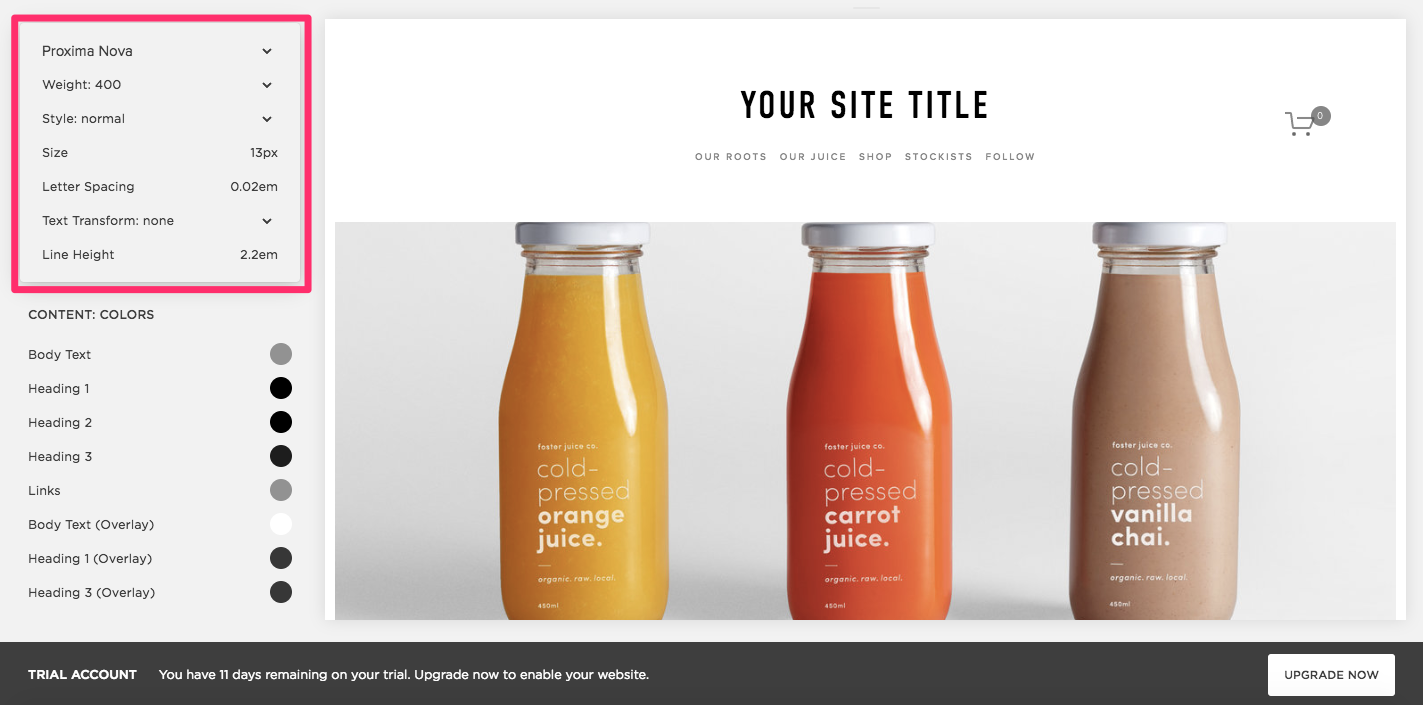
On Foster, the way to tweak these is pretty straightforward. Once you’re on the Style Editor pane, simply scroll down to the main area where you can view this. Simply check the area title to make sure you’re on the right track:
Pretty easy, right? Now all you have to do is choose which of these features you’d like to tweak. But how?
First, click the downward-facing arrow on a feature:
Notice how a pop-up menu with all your Font Style settings pops up:
Then all you have to do is click the downward arrow to tweak the settings. “Proxima Nova” is where you can change your font, “Weight: 400” is where you can tweak how thick it looks, and so on. Trial and error are best.
If you want to tweak the font settings of your Site Title and Main Navigation, there’s a separate area in the Style Editor for it:
Then you can proceed doing the same thing. Clicking on the downward arrow yields a similar-looking menu where you can tweak settings:
Notice how the Font choice is different now (Din Condensed vs Proxima Nova), but the features you can tweak are the same as the earlier examples.
When all is said and done, Squarespace’s aim is to make it as easy as possible for you to build your site. If you don’t know what to do at first, then don’t be discouraged. Finding the right editor settings is easier than you think if you look hard enough.
ALMOST THERE
Building your website doesn’t have to be a chore, and using Squarespace doesn’t have to be a hassle. In fact, if you’ve been staying with us throughout this series, you’re actually more than halfway through the battle: learning Content & Style, the basics of Squarespace, and even figuring out which data to present.
Before you know it, your site should be up and running in no time. If you find that you’re getting blocked, feel free to schedule a free consultation with us by clicking the button below. We’d love to hear from you! Stay tuned for next week’s post: how to navigate the Pacific template!