Squarespace for Busy Founders: A Beginner's Guide
Starting out on Squarespace can be difficult. It’s a lot easier than other platforms out there, but it doesn’t seem like a walk in the park either. As fellow founders, we know how important it is to have your beautifully designed, user-friendly website ready so you can put your business on the (digital) map.
When we first started learning Squarespace, we found that there was an endless stream of material to guide us: a Help Center, Video Tutorials, and even a Forum to discuss issues.
What we didn’t find, however, were resources written with the tech-savvy founder in mind. Yes, you know your way around online – but you don’t have the time to read and learn everything. After all, you’ve got a business to run!
If you fall under this category, then you’ve come to the right place. In this series of blog posts, we’ll help you understand the fundamentals of what makes Squarespace tick: how it’s built, and how to use it in building a basic site or maintaining one – with the least amount of effort as possible. And since we know just how much time a busy founder doesn’t have, we’ll keep these posts short and straight-to-the-point, too.
ABOUT WEBSITES
With enough practice, using Squarespace can be painless. Others would even consider it fun (at least we do here at Designstaq!). The trick to understanding it is by learning the basics of how a website is set up.
Websites are composed of two key elements: Content and Style.
Let’s take the first: think about your ideal site. Before you can sell anything, you need to tell your customers the story of your company. How? Well, you can place text telling them who you are; a picture to make it look nice; and even a button inviting them to “Learn More”.
These items – the meat of your website – are types of Content. As founders and (potential) owners of your own websites, you can use Content as the tool informing your customers about your story.
Given this, Content has to have its structure. You can have the best type in the world, but if your audience doesn’t find it appealing to read, then it defeats the purpose.
This is where the second component comes in: Style. Style encompasses everything that Content does not: font color, image size… you get the picture. Content is your data, and Style is how you present that data.
But what exactly do Content and Style have to do with using Squarespace?
SQUARESPACE IS INTUITIVE… WITH PRACTICE
Squarespace is an award-winning, design-centric platform launched with the everyday person in mind. It makes website-building easier and more beautiful for all.
When you start getting used to the platform, you’ll find that concepts familiar to the everyday person – such as Content and Style – have been integrated into its interface.
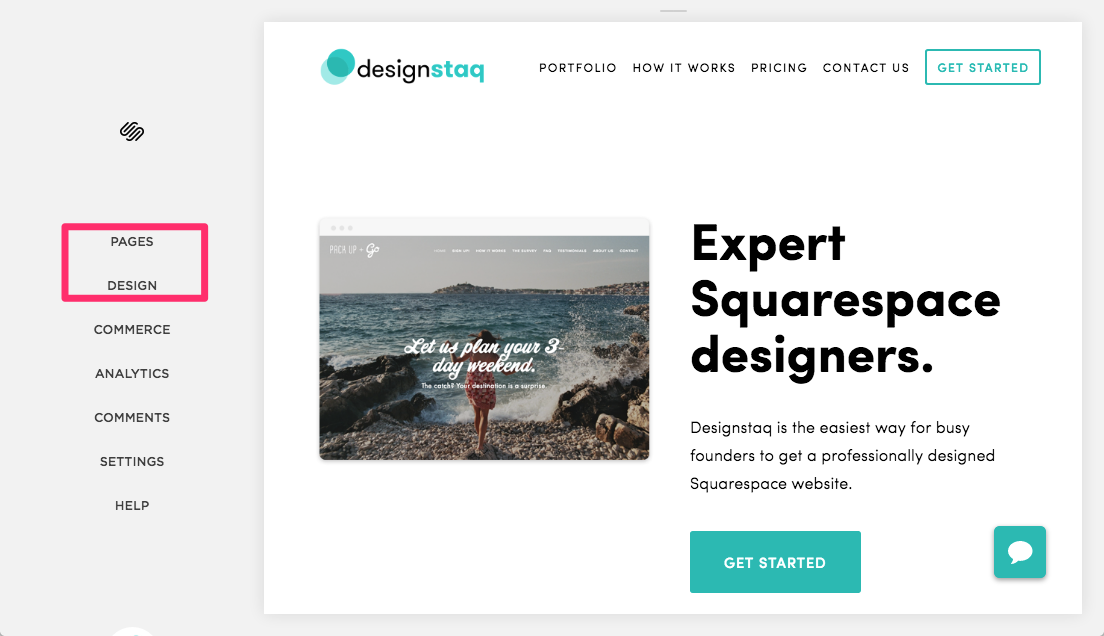
Check out your home interface, for example. Note the first two items on your menu.
The Pages builder was placed on top for a reason. Pages is short for Webpages – which are the backbone of any website. And as we know from common knowledge, Webpages are composed of Content. Use Pages to update anything Content-related.
But how do we make sure the Content looks good? This is where Design comes in. If Pages helps you build the substance of your site, then Design is where you go to make sure it looks inviting. Use Design to update anything Style-related.
So what does this mean for us? Well, for one thing, it means we now know where to go if we want to add Content, and where to go if we want to Style it. These are both true, and very useful.
But what else does this mean? Why is it so important for you to know what and where these two things are?
As we hope you’ve surmised by now, Squarespace is easier than you think. If there’s anything we want you to take away from this post, it's the fact that knowing where to look and recalling your common knowledge may work more to your advantage than you realize. By connecting the right pieces and thinking about how Squarespace functions to help a non-expert like you, you’ll begin to find that the platform may actually seem more and more familiar as you go along.
And as with anything new, familiar is all we’ll need to (eventually) get to intuitive.
That and a little practice, of course.
ON A FINAL NOTE
Now you know what Content and Style are, and where in Squarespace to tweak them. Why is this so important?
As a busy founder, you want to be effective. And to be effective, you have to prioritize. Showing you where to look and how to think about doing so is the first step in empowering yourself to use Squarespace. As you go along, you’ll find that your confidence and competence will grow as you keep using it... and as you start seeing it with fresh eyes.
But it doesn’t end there. After all, we’re here to be efficient too! Luckily for you, this is where our Squarespace Beginner’s Series comes in. Visit us every once in awhile to learn better and faster, Designstaq-style.
Excited? So are we. To get your momentum going, try this for homework:
Find 2 websites as benchmarks for your ideal site and browse through it
Write 3 sentences about what your company does or who you are as a founder
Choose 1 cover image for your Home Page (1500 x 1000 pixels will do)
Have these ready when you stop by next time. In our next few posts, we’ll be covering how you can build this Content accordingly: How to Add/Edit Text, Upload an Image, Create a New Blog Post, and so on.
Sounds simple enough? That’s because it is. And after you’ve mastered the basics of Content, we can move on to honing your principles of Style too!
We hope this introduction has made things clearer and less intimidating. If you find that it still hasn’t, don’t worry – tell us how we can help by clicking the chat icon on your lower right or by scheduling a free consultation (click the button below!) for more advice.
We hope you enjoyed our first post of many in our Squarespace Beginner’s Series. Tune in for our upcoming posts and you’ll have your site live before you know it!