Squarespace for Busy Founders: How Do Basic Pages Work?
Here at Designstaq, we know how hard it is to run your own business – after all, we’re running one ourselves. As fellow founders, we know that you need a beautiful yet functional website so that your customers can find you. The question is, how can you build one with minimal effort?
Enter our Squarespace Beginners Series: a set of blog posts written with the tech-savvy founder in mind. We’ve done all the learning so that you don’t have to. Last week, we gave an introduction to Squarespace, comparing Style and Content. Today, we’ll delve deeper into Pages: the backbone of your site’s structure, and also Squarespace’s feature that displays your Content.
WHERE TO PLACE SQUARESPACE PAGES
Log into your Squarespace account. Click Pages and you’ll see your Pages Panel open up. This is your interface to view the different sections where you can place your Pages. As you scroll down, you’ll notice that there are 4 main sections.
The Pages Panel has 4 different sections because the section where you a place a Page determines how easily your customer can find that Page (or not).
Below is a quick summary of what those 4 sections are and what they’re for:
1. MAIN NAVIGATION
This is where you put your most important Pages. Consider this your “Main Menu” that helps customers navigate your site. This Main Menu is usually placed at the top of a site – usually called the “header” area.
Examples of Pages you can place: About, Contact Us, Team, Shop, Buy Now
2. SECONDARY NAVIGATION
Some templates offer Secondary Navigation. This section isn’t that important and is rarely used. But on the off chance you do, it’s for Pages you want your customers to find but don’t really need to highlight.
3. FOOTER NAVIGATION
Use this Navigation to display links to Pages that are necessary but don’t need to be highlighted. Footer Navigation is placed on the bottom of your site, or what’s called your “footer” area.
Examples of Pages you can place: Privacy Policy, FAQ, Terms & Conditions
4. NOT LINKED
Unlike Main, Secondary or Footer, Pages placed under Not Linked aren’t as accessible for your customers. Pages placed under this section are still Live – meaning they’re published and can be viewed by anyone – but they can only be visited if you give your customer the direct URL.
Why do we need the Not Linked section? When you build a site, sometimes you’ll have multiple other Pages aside from the ones highlighted under your Main or other navigation sections. Displaying all of these other Pages may overwhelm the user and make it hard to navigate your site. This is where Not Linked comes in.
Examples of Pages you can place: Landing Pages you made specifically for your email subscribers; duplicates of Pages you're redesigning but don’t want anyone to see yet; etc.
WHAT PAGES ARE AND WHAT THEY'RE FOR
Squarespace offers multiple types of Pages that you can use for your site. Each type of Page serves a different function, depending on your objective. Below we’ll cover the most commonly used Pages: their features; our recommendations on how best to use them; and finally, some examples from live sites you can benchmark on.
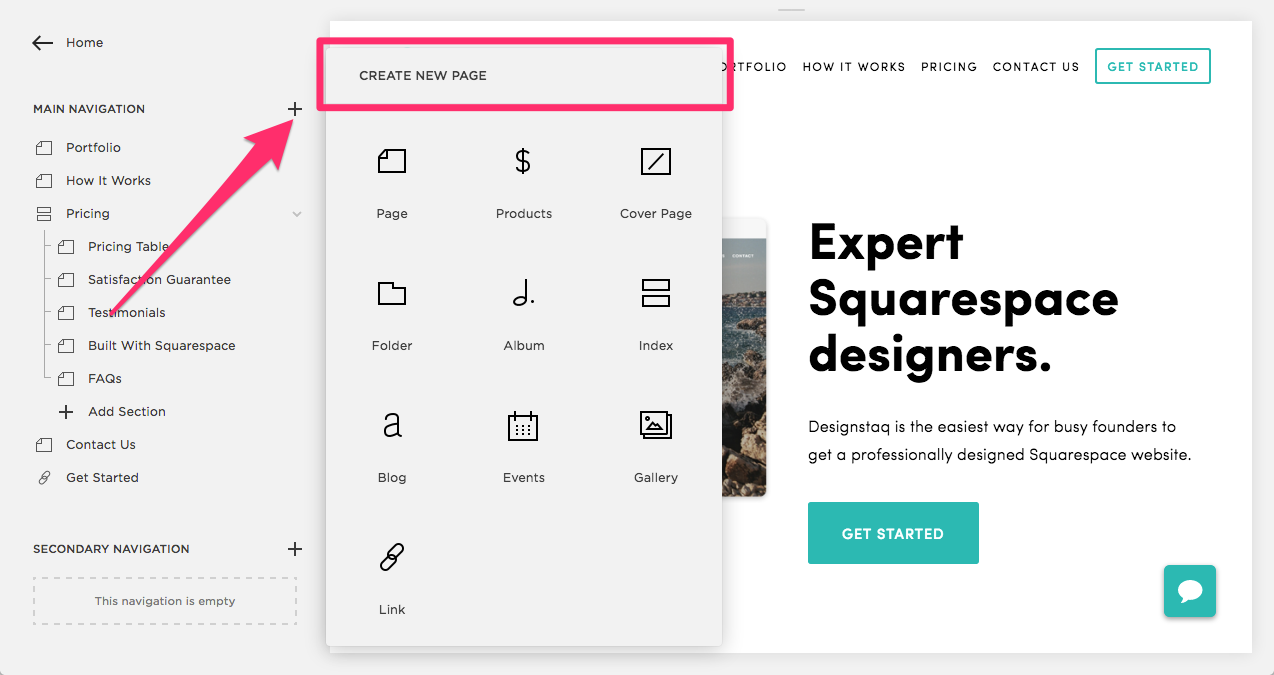
To create a new Page, notice how there’s a plus (+) sign beside each Navigation section. Click that to see all the Page types you can use.
Below are the 5 most commonly used Pages, arranged in terms of how often they’re used, with #1 being the most used.
1. PAGE
What It's For: Your most basic Page type to display your Content (text, images, buttons, etc). As the most versatile Page, it can be used for almost anything.
Our Recommendation: Use this for your About, Team, and Contact pages.
For Example: check out Designstaq’s Contact Page
2. INDEX
What It's For: Think of this as a Page with Sections. Use this if you want a long-scrolling page.
Our Recommendation: Use an Index for your Home Page since it allows you to offer a quick overview of the entire site. You can insert buttons in each section to direct people to other relevant Pages, plus you can even use Parallax Scrolling – a special visual effect where a background image moves slower than the content in the foreground, creating the illusion of depth and immersion.
For Example: try visiting Tory Jacob’s Home Page
3. FOLDER
What It's For: A Folder is essentially a Group of Pages. When you place your Folder on the Main or Secondary Navigation panes, this creates a drop-down menu of your Pages.
Our Recommendation: Use a Folder to group a set of related Pages together for easier navigation – best to place these under Main Navigation.
For Example: scroll over the Courses & Workshops on Align's Home Page
4. BLOG
What It's For: This Page is where you can publish multiple blog posts or brand articles. This will also pull up a summary of thumbnails of your blog posts, depending on your settings.
Our Recommendation: Use the Blog Page if your brand decides to create original content for content marketing.
For Example: head on over to Girls on Baltisoul's website
5. PRODUCTS
What It's For: This Page lets you have a virtual storefront and is suitable for e-commerce. It helps you display your products, pricing, and link customers to their checkout.
Our Recommendation: Use a Products page if you’re selling virtual or physical goods via your website.
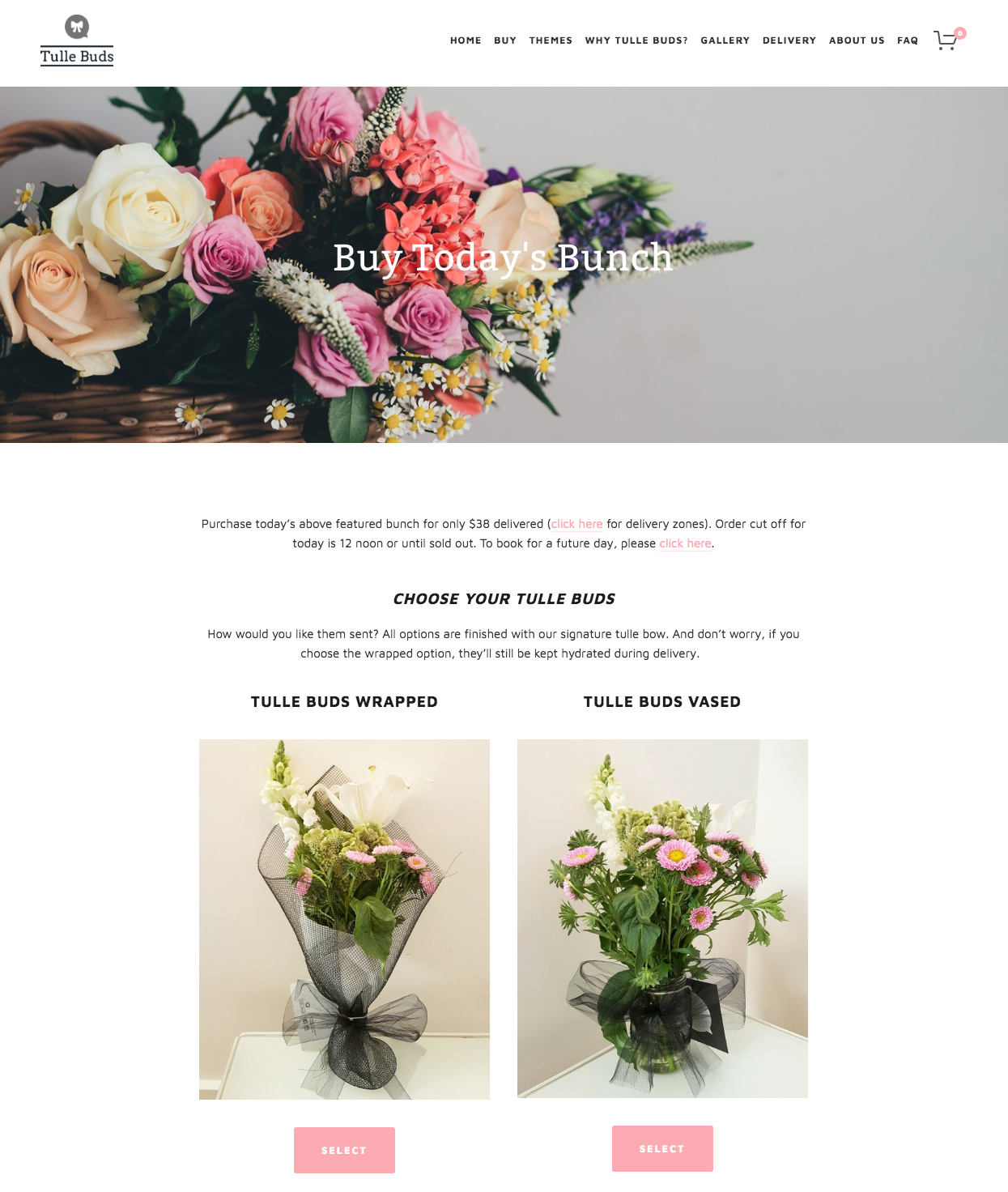
For Example: check out what's under Buy on Tulle Buds's website
PRACTICE MAKES PERFECT
With enough practice, your Squarespace site will be up and running before you know it. In the meantime, we hope our Beginner’s Series has been an easy guide to follow. Feel free to bookmark this and refer to it from time to time as you teach yourself more and more on how to use Squarespace.
If you haven't yet, you can also check out our previous post on Content vs Style here. Next up, we’ll be covering the different types of Content you can place on these Pages and how to build them using Squarespace, so stay tuned for that one!
Confused or have more questions? Get in touch by scheduling a free consultation by clicking the button below or chat us up with the icon on your lower right. Let us know how we can help!